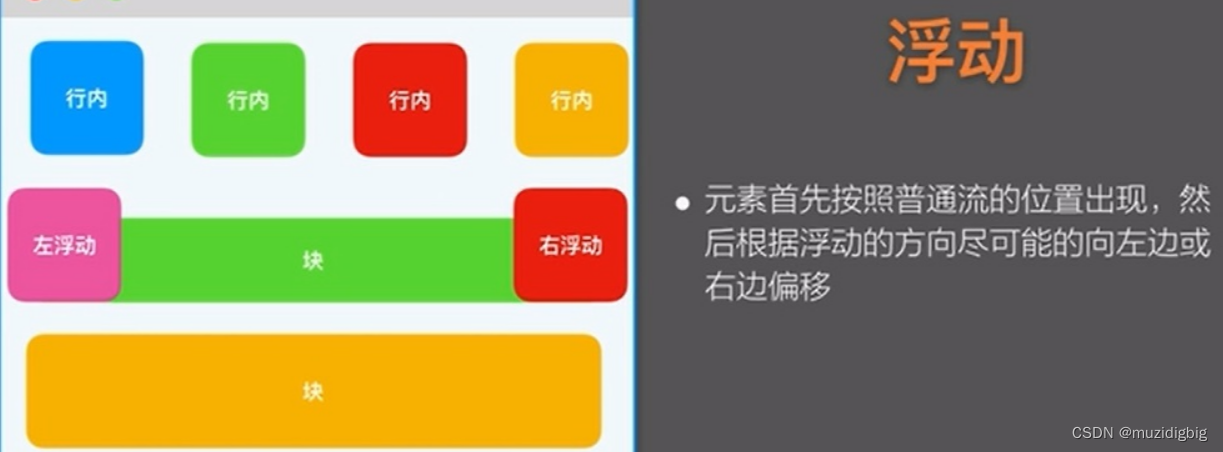
一、首先我们要先了解常见的定位方案,总共3种(普通流、浮动、绝对定位)



而BFC是属于普通流的
我们可以把BFC看作为页面的一块渲染区域,他有着自己的渲染规则
简单来说BFC可以看作元素的一种属性,当元素拥有了BFC属性后这个元素就可以看
作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素。
二、BFC的概念
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与,它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
MDN给出的解释是:BFC是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
三、产生BFC的方式
- float的值不为none。
- position的值不为static或者relative。
- display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- overflow的值不为visible
四、BFC的规则
BFC就是一个块级元素,块级元素会在垂直方向一个接一个的排列BFC就是页面中的一个隔离的独立容器,容器里的标签不会影响到外部标签- 垂直方向的距离由margin决定, 属于同一个
BFC的两个相邻的标签外边距会发生重叠 - 计算
BFC的高度时,浮动元素也参与计算
五、BFC的作用
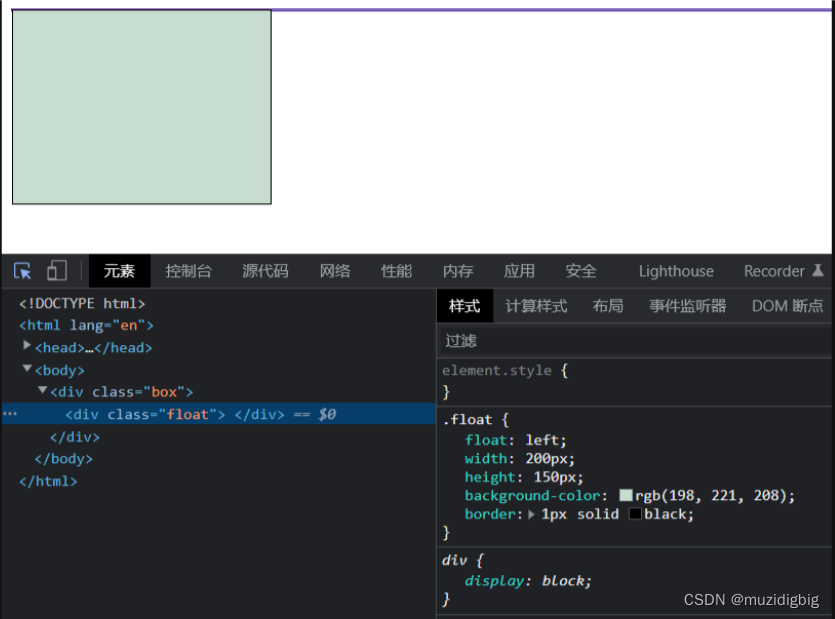
1. 解决高度坍塌
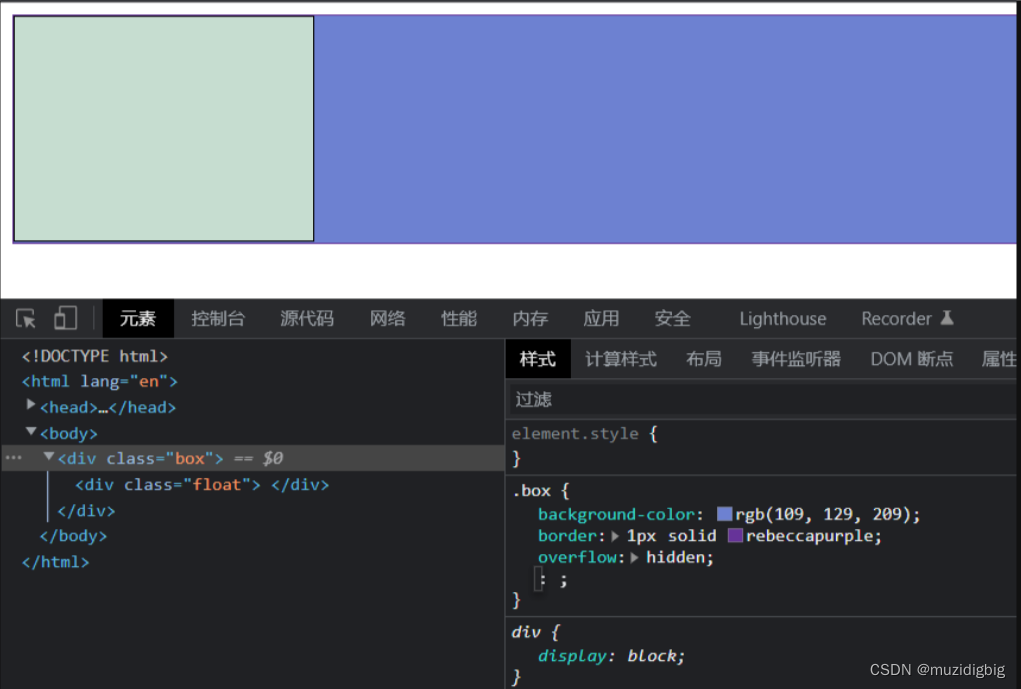
在一个没有高度的div内,嵌套了一个设置浮动的div,会出现下面的情况

外层div出现了高度坍塌的现象,这时候给它加上一个overflow: hidden的css属性,就产生了BFC

就解决高度坍塌的问题了
2. 解决margin重叠问题

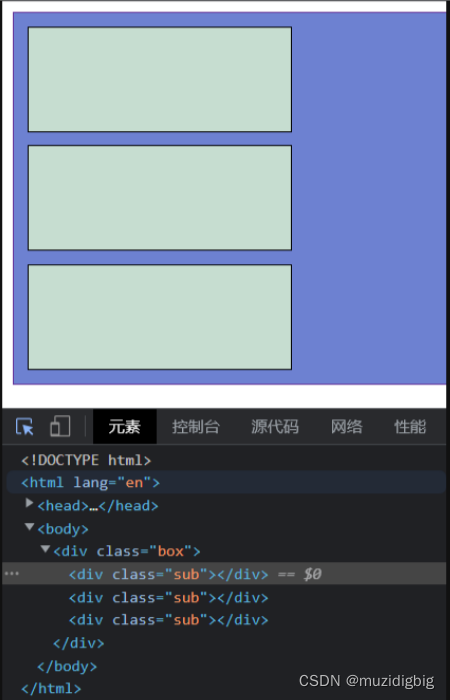
里面的三个div都设置了margin: 10px,但是网页中的相邻的div之间距离也是10px,原因就是同一个BFC容器内的兄弟元素会产生垂直方向上的margin重叠,会取两个相邻元素之间最大的marign作为之间的间隔。
可以通过给每个子元素包裹一个BFC容器来解决。
css">.bfc{
overflow: hidden;
} 
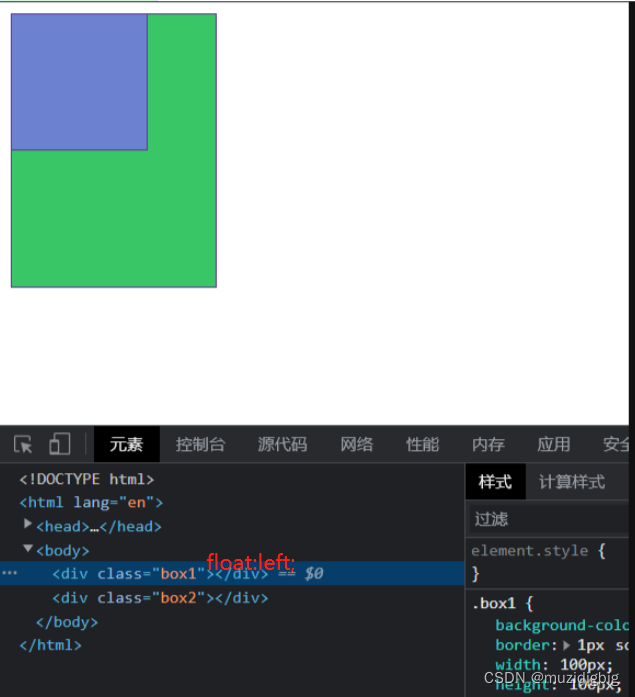
3. 阻止元素被浮动元素覆盖
有两个同级的div元素,前面div的设置了左浮动,会覆盖住后面的元素

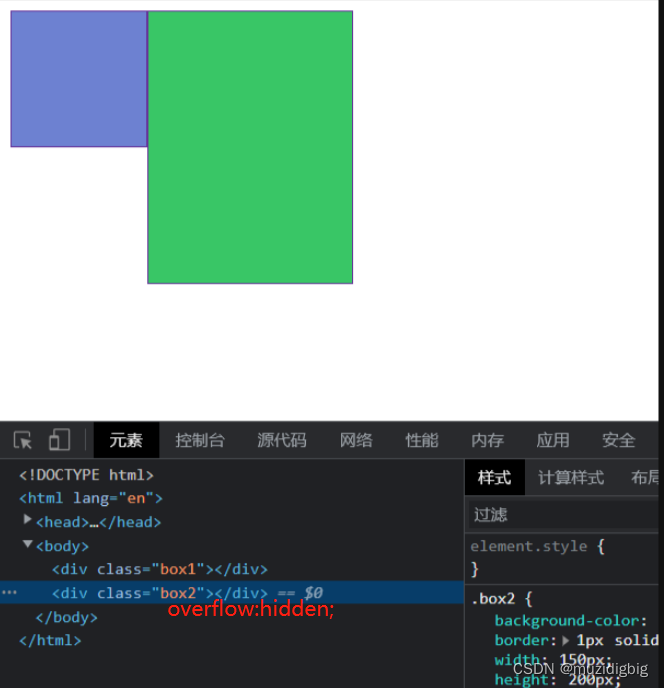
这时让未设置浮动的元素产生BFC,就可以避免被浮动元素覆盖

结语
块格式化上下文对浮动定位和清除浮动都很重要。浮动定位和清除浮动时只会应用于同一个BFC内的元素。浮动不会影响其它BFC中元素的布局,而清除浮动只能清除同一BFC中在它前面的元素的浮动。外边距折叠也只会发生在属于同一BFC的块级元素之间。
以上就是BFC的分析,BFC的概念比较抽象,但通过实例分析应该能够更好地理解BFC。在实际中,利用BFC可以闭合浮动。同时,由于BFC的隔离作用,可以利用BFC包含一个元素,防止这个元素与BFC外的元素发生margin collapse。