Eclipse
华为
visual studio
CASE表达式
rabbitmq
CMake
螺旋折线
YoloV5
数学
位运算
从网络中获取bitmap
CAS原子锁
repalce
gaussdb
Impala
下载视频
哈夫曼树
变化检测
敏捷流程
CalBioreagents
BFC
2024/4/11 17:21:3805 css选择器以及优先级?说盒子模型的了解?知道BFC?三栏布局的几种方式? CSS的几种预处理器?有几种让盒子水平垂直居中的方法?
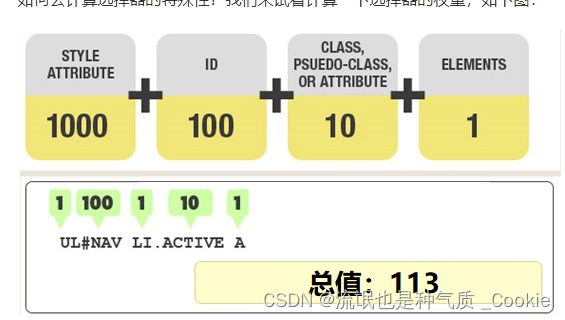
1 你真的掌握样式优先级和选择器优先级吗? 考点:选择器以及优先级
样式优先级 最近的祖先样式比其他祖先样式优先级高 "直接样式"比"祖先样式"优先级高 选择器优先级 内联样式 > id选择器 > 类选择器 属性选择器[titlec] …
CSS BFC特性和应用
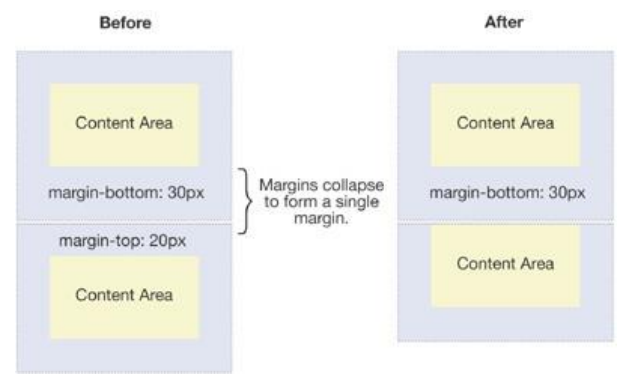
目录 1,介绍2,BFC布局规则3,创建BFC4,BFC应用1,浮动子元素使父级高度坍塌2,非浮动元素被浮动元素覆盖3,margin 合并1,父子 margin 合并:父级和第1个/最后1个子元素2&…
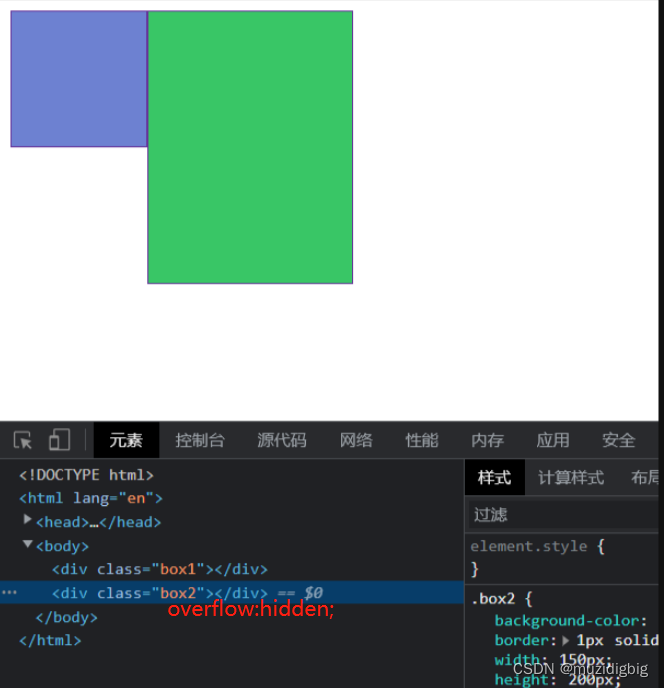
高度塌陷问题的解决方案
高度塌陷的原因:
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。 但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度ÿ…
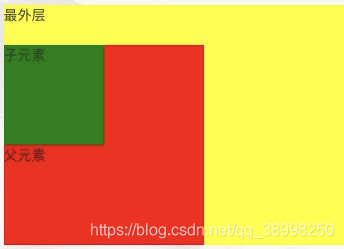
第一个子元素设置margin-top问题
<div class"body">最外层<div class"parent"><div class"child">子元素</div>父元素</div>
</div>.body{background: yellow;.parent{width: 200px;height: 200px;background: red;.child{width: 100px;hei…
CSS实战笔记(九) BFC
1、基本介绍
BFC(Block Formatting Context)的中文名称是块级格式化上下文,它是一个独立渲染的区域
在这个区域的内部有自己的布局规则,内部的元素对外部的元素没有任何影响,反之亦然
2、布局规则
BFC 的内部元素都…
浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context; Box:CSS渲染的时候是以Box作为渲染的基本单位。Box的类型由元素的类型和display属性决定,box的类型分为block-level box 和inline-level box(不…
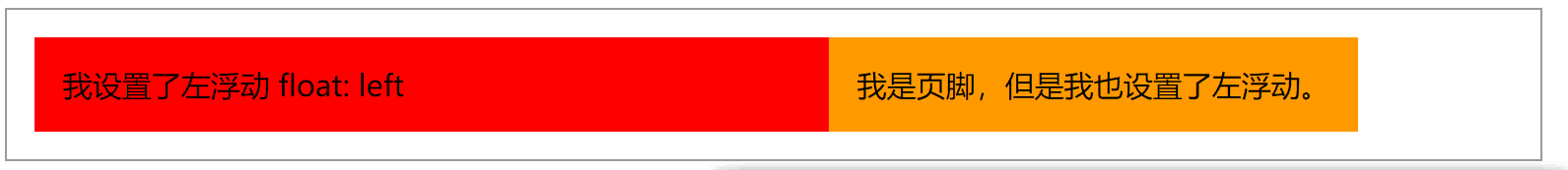
深入学习CSS3中的浮动、清除浮动以及BFC
做测试题的时候遇到了一个关于BFC的题目,what?什么是BFC,然后我赶紧上网查阅了各种文章以及博客,自己又动手实践了。终于把浮动和清除浮动以及BFC的问题搞清楚了,捋一下思路,总结在一起,对浮动问…