本篇详细介绍FC的概念,以及BFC的作用:
FC的全称是Formatting Context,元素在标准流里面都是属于一个FC的.
块级元素的布局属于Block Formatting Context(BFC)
-也就是block level box都是在BFC中布局的;
行内级元素的布局属于Inline Formatting Context(IFC)
-而inline level box都是在IFC中布局的;
哪些具体的情况下会创建BFC?
根元素(HTML)
浮动元素(元素的 float 不是 none)
绝对定位元素(元素的 position 为 absolute 或 fixed)
行内块元素(元素的 display 为 inline-block)
表格单元格(元素的 display 为 table-cell,HTML表格单元格默认为该值),表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
匿名表格单元格元素(元素的 display 为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是HTML table、 row、tbody、thead、tfoot 的默认属性)或 inline-table)
overflow 计算值(Computed)不为 visible 的块元素
弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
display 值为 flow-root 的元素
BFC的作用?
在BFC中,box会在垂直方向上一个挨着一个的排布;
垂直方向的间距由margin属性决定;
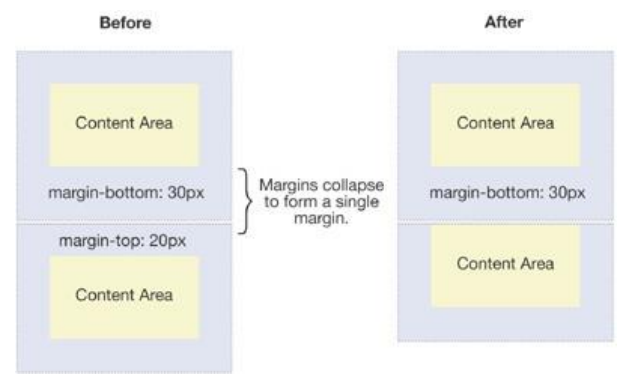
在同一个BFC中,相邻两个box之间的垂直方向的margin会折叠(collapse);
在BFC中,每个元素的左边缘是紧挨着包含块的左边缘的;
<style>
.box1{
height: 100px;
width: 100px;
margin: 20px;
background-color: #73b1ce;
}
.box2{
height: 100px;
width: 100px;
margin: 10px;
background-color: #a473ce;
}
</style>
<div class="box1"></div>
<div class="box2"></div>box1和box2垂直方向上的margin会合并,最终的margin值会取两个margin中的较大值。在此例中,box1和box2垂直方向之间的距离为20px。
BFC的特性可以解决什么问题呢?
解决margin的折叠问题;
解决浮动高度塌陷问题;
BFC的作用一:解决折叠问题
那么如果我们让两个box是不同的BFC呢?那么就可以解决折叠问题。

.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
<div class="container">
<div class="box1"></div>
</div>
<div class="box2"></div>box1属于HTML的BFC,box2属于container的BFC,不属于同一个BFC,margin不会折叠
BFC的作用二:解决浮动高度塌陷
◼ 事实上,BFC解决高度塌陷需要满足两个条件:
浮动元素的父元素触发BFC,形成独立的块级格式化上下文(Block Formatting Context);
浮动元素的父元素的高度是auto的;
◼ BFC的高度是auto的情况下,是如下方法计算高度的
1.如果只有inline-level,是行高的顶部和底部的距离;
2.如果有block-level,是由最顶层的块上边缘(margin-top)和最底层块盒子的下边缘(margin-bottom)之间的距离
3.如果有绝对定位元素,将被忽略(不计算高度);
4.如果有浮动元素,那么会增加高度以包括这些浮动元素的下边缘
因此,将浮动元素的父元素触发BFC,其会增加高度以包括浮动元素的底部,达到解决父元素高度塌陷的问题。
但是,这种方式不能解决绝对定位元素的父元素塌陷问题。